ВЕКТОРЫ
Вы спросите у меня - что такое вектор? Ну...давайте сначала взглянем на то, с чем мы уже знакомы:
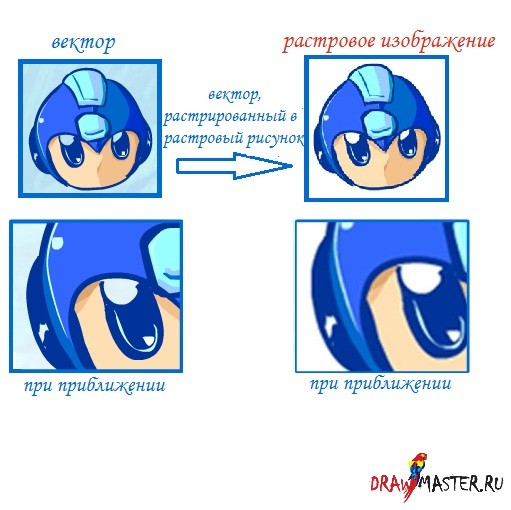
РАСТРОВОЕ ИЗОБРАЖЕНИЕ.
Это я на растровом изображении!
Рисунок состоит из пикселей!
И чем больше вы делаете масштаб, тем более
РАСПЛЫВЧАТЫМ и
НЕЧЕТКИМ становится изображение :(
Я - вектор! Слышишь меня?! Я буду увеличивать изображение настолько, насколько я захочу, и оно все равно останется
СУПЕР ЧЕТКИМ!
Так что же из себя представляют векторы?
Если подумать, то они играют ту же роль, что и математические формулы для компьютерных программ.
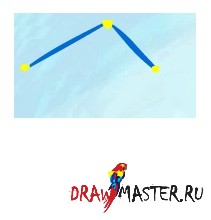
Линия состоит из двух точек, правильно?
И это как раз то, что знает компьютер. И так мы можем перемещать одну из точек в любом направлении...И компьютер распознает, что линия была изменена и изменит ее, в соответствии с новым расположением точек! Линия всегда будет четкой и ровной, так как это обычная математика :)
Это основная идея, которая лежит в значении векторной графики :)
"Подожди, Вэйв!" - скажете вы.
"Почему же тогда мы не рисуем
ВСЁ в векторах?!"
Векторы - это лишь простые формы.
Для создания рисунка в традиционном стиле потребуется
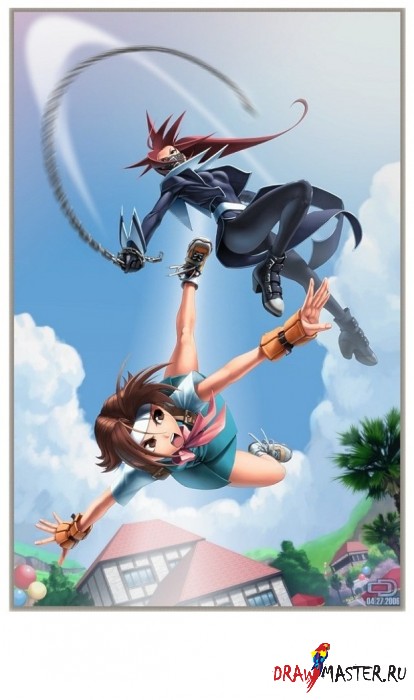
ОЧЕНЬ ОЧЕНЬ МНОГО таких форм, чтобы в итоге, объединив их, вы получили что-то подобное:
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Принимая во внимание использование растровых изображений, вы можете создать рисунок Икс на подобие того, что изображен выше, используя
Цифровой Аэрограф (Digital Airbrush) и различные техники рисования кистью, вместо того чтобы тратить время на объединение в одну картинку разных по форме объектов.
Конечно, я не говорю, что это невозможно - создать что-то подобное при помощи векторов. Я действительно верю в то, что любой из вас может создать что угодно, используя любую программу. Просто одни программы более эффективны чем другие. :)
Так для чего же нужны векторы? Когда мы используем растровые изображения? Далее представлено несколько примеров.
Исходя из моего опыта...
Я - графический дизайнер по профессии, поэтому я использую множество векторов.
РАСТРОВОЕ ИЗОБРАЖЕНИЕ:
Цифровая живопись, Цифровые иллюстрации, Работа с изображением, Редактирование изображений, Отсканированные изображения.
ВЕКТОРЫ:
Дизайн, Логотипы, Flash-анимация, ЛАЙНАРТ, Надписи, Сел-шейдерная анимация (тип нефотореалистичного рендеринга).
Какие программы наиболее часто работают с ними?
Для растровых изображений это: Photoshop, Opencanvas, GIMP, PaintShopPro, Painter, MS Paint Oekaki.
Для векторов: Illustrator, Flash Fireworks, PaintToolSAI, CorelDraw, 3D Modeling software.
Стоит также учесть, что вы не можете перевести растровое изображение в вектор, но вы можете перевести вектор в растровое изображение.
Как? Все программы отличаются друг от друга. Но большинство векторных программ позволяют сохранить файл как растровое изображение (с расширением JPG, BMP, GIF). А также некоторые программы, работающие с растровыми изображениями, смогут открыть векторные файлы.
Перевод изображения, описанного векторным форматом в растровое называется
РАСТЕРИЗАЦИЯ или
РАСТРИРОВАНИЕ.
"Хорошо, хорошо, Вэйв! Мы поняли! Давай уже перейдем к SAI!"
PAINT TOOL SAI
Только для Windows! Не подходит для Mac :(
Paint Tool SAI - это лаконичная японская программа для работы с изображениями. Вы можете скачать пробную версию отсюда: http://sai.detstwo.com/sai/
Что же в этой программе такого, что заставило меня буквально сойти с ума и посвятить этому целый урок? Ну... SAI предоставляет вам возможность обводить ВЕКТОРНЫМ способом.
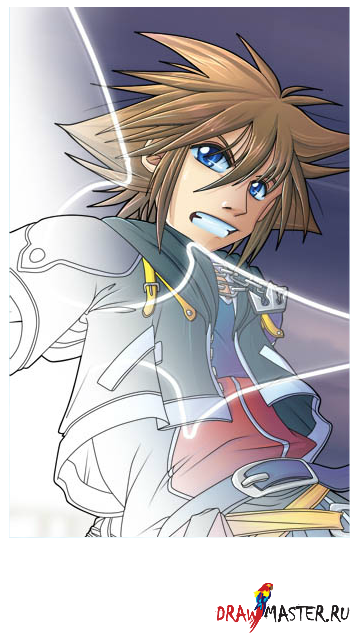
И если вы имеете представление о векторах, это значит что вы можете получить
ЧЕТКИЙ РОВНЫЙ ЛАЙНАРТ!
Конечно, если вы уже знаете как добиться такого эффекта при помощи традиционных способов или Photoshop, я не говорю, что SAI э- это истина в последней инстанции. :) Лично мне очень нравится эта программа, так как она экономит кучу времени и у меня не всегда уверенная рука.
SAI может открыть файлы Photoshop, в то время, как Photoshop не может открыть файлы SAI. Поэтому одним из немногих форматов, который поддерживают обе программы, является PSD. Если вы пользуетесь программой отличной от Photoshop, то SAI также поддерживает BMP, JPG, PNG и TGA. Если вы не используете Photoshop, то я рекомендовала бы вам работать с файлами PNG или BMP. PNG и BMP могут сохранять
Прозрачность (Transparency) и обычно они имеют более высокое качество чем JPG файлы. Как только вы открыли изображение в SAI, то сохраняйте его в формате SAI.
Помните если вы открываете файл в разных программах, не вся информация может открываться правильно. Так что всегда проверяйте слои и любые эффекты, которые вы применили в какой-либо программе и перенесли в SAI. Тоже самое, если вы делаете все наоборот. Если вы добавляете какие-то особые элементы при помощи SAI, не надейтесь на то, что Photoshop или любая другая программа по работе с изображениями эти элементы распознает.
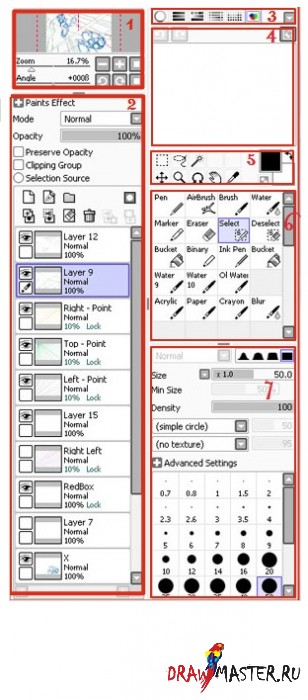
Это основные функции, представленные в SAI: Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
1 - Это навигационная панель, она схожа с окном "Навигация" (Navigator) в Photoshop. Здесь есть предварительный просмотр вашего рисунка, также вы можете увеличить масштаб или увидеть с какого угла вы просматриваете свое изображение!
2 - Это ваши слои. Режимы (Modes) позволят вам перейти от Режима Смешивания (Blending Mode) к Режиму Умножения (Multiply) / Наложения (Overlay) и т.д.
Далее я более подробно расскажу об отдельных кнопках. Но также как и в многих других программах, изображение глаза позволяет вам включить или выключить слои, а двойной щелчок по слою откроет меню, в котором можно переименовать слой.
3, 4 - Это позволяет перейти от одного инструмента к другому во втором столбце. Первые три значка просто позволяют выбрать цвет :) Четвертый ярлык - смешивание цветов. Пятая иконка - цветовая палитра (color swatches). Просто нажмите правой кнопкой мыши на Пустую Коробку (Empty Box) для того, чтобы установить цвет после того как вы выберете его в первых трех иконках. И последний значок - это Пробник (Scratchboard). Вместо того, чтобы рисовать на вашем рисунке, он позволяет вам сделать набросок здесь. Это примерно тоже самое, как свободное от рисунка место на бумаге, где вы пробуете инструменты для рисования. Вы можете включить или отключить Пробник (Scratchboard), нажав на последнюю кнопку справа от Пробника (Scratchboard).
5 - Это ваши базовые инструменты. Те, которые расположены на верхней строчке - это инструменты выделения:
Прямоугольник (Marquee Square) - позволяет вам выбрать участок в форме прямоугольника.
Лассо (Lasso) - позволяет выбрать участок любой формы.
Волшебная палочка (Magic Wand) - помогает выбрать участки, которые похожи друг на друга.
Нижняя строчка:
Двигать (Move) - просто позволяет передвигать объекты.
Увеличить (Magnifying Glass) - увеличивает, уменьшает!
Вращать (Rotate) - поворачивает изображение. Вы также можете нажать кнопку "delete" на вашей клавиатуре, а затем нажать "home" для того, чтобы отменить поворот рисунка.
Рука (Hand) - позволяет перетаскивать изображение вверх, вниз, вправо, влево.
Пипетка цвета (Eyedropper) - позволяет вам выбрать цвет.
Справа - это ваш первичный и вторичный цвета.
6 - Это все ваши инструменты для рисования. Рядом с каждой иконкой есть название, так что я не буду перечислять их еще раз :)
Вообще-то я даже и не пользуюсь этими инструментами XD
Потому как я использую векторные лайнарт инструменты, которые заменяют эти, когда они мне понадобятся.
7 - Это настройки вашей кисти. Честно говоря, я никогда не изучала их... Для получения наилучшего эффекта, вам нужно экспериментировать с ними. Так как большинство из них зависят от силы нажима, то использование их подразумевает наличие у вас планшета.
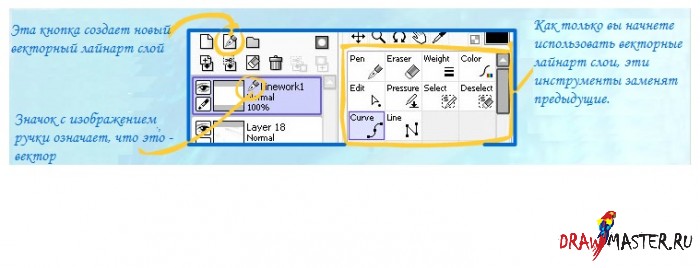
Для того, чтобы начать использование векторных команд из SAI, вам сначала придется... создать векторный лайнарт слой.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Позже я более детально остановлюсь на основных инструментах.
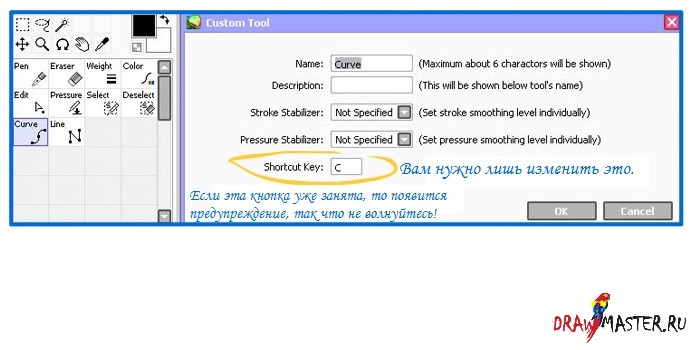
Тем временем... как вы уже могли заметить, я просто обожаю Горячие клавиши :)
Дважды щелкните по инструменту, для которого вы хотите выбрать горячую клавишу. Появится следующее меню:
Инструмент Перо (Pen Tool) работает по тому же принципу, что и кисть. Он позволяет вам с легкостью рисовать линии на странице. (Этот инструмент
НЕ похож на Перо в Photoshop) Единственное отличие Пера от кисти заключается в том, что как только вы нарисуете линию, то появятся узловые точки, с помощью которых можно изменять линию.
SAI базируется на использовании узловых точек в лайнарте! Далее я покажу это на рисунках.
Ластик (Eraser)...хм...ну...он стирает ненужное :)
Нажим (Weight) - этот инструмент позволяет настроить ширину линии при помощи нескольких касаний. Например, мы уже обвели голову Икса.. И мы хотим выделить контур. Вместо того, чтобы дорисовывать, мы просто можем нажать на значок Нажим (Weight). Затем, выберем скажем 7 пикселей. Потом нажмите на линии, которые вы хотите выделить.
При помощи лишь одной кнопки вы получили жирные линии :)
Я считаю, что всегда хорошо рисовать разные по толщине линии. 1-2 пикселя в ширину для линий заднего плана и примерно 3-4 пикселя - для персонажей.
Цвет (Color) - это очень простой инструмент, при помощи которого вы можете изменить цвет линий.
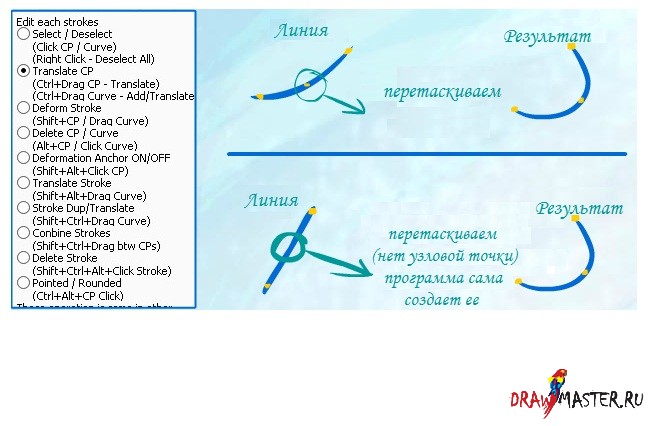
Редактирование (Edit) - этот маленький инструмент позволяет вам настроить каждую узловую точку по отдельности или даже добавить еще точек, если вы просто кликните по линии.
Я всегда устанавливаю на отметке Двигать (Translate CP) для редактирования.
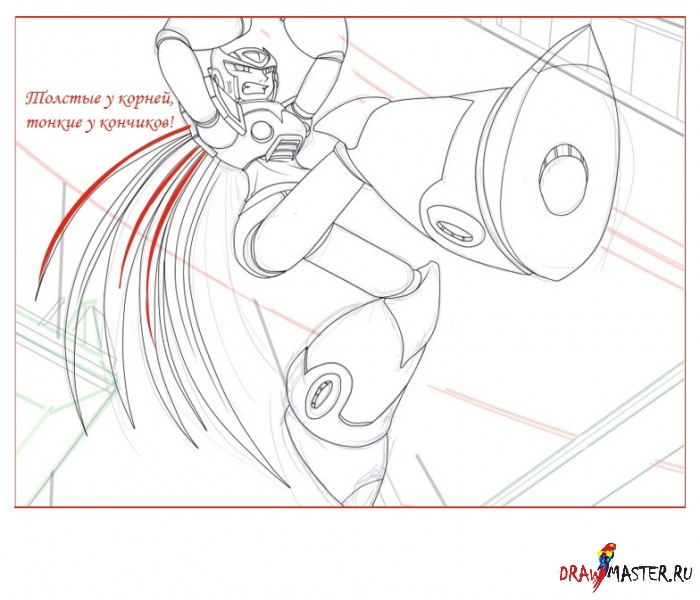
Модификатор толщины линии (Pressure) - отличный инструмент, который может сделать линии как тонкими так и толстыми!! Хм...наверное звучит достаточно запутанно, не правда ли?
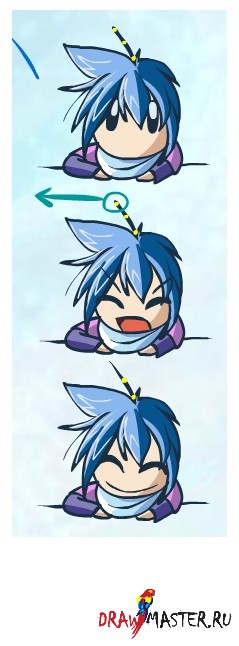
Скажем я хочу нарисовать торчащий клочок волос, и кончики волос должны быть более тонкими по сравнению с корнями, для того, чтобы это выглядело как настоящие волосы!
Конечно мы можем стереть лишнюю часть, но мы также можем использовать Модификатор толщины линии (Pressure)!
Все, что вам нужно сделать - это выбрать узловую точку на конце...
И перетащить ее влево.
Магия...
Это уменьшит толщину волоса за вас :)
Конечно это также работает и наоборот!
Просто потяните узловую точку вправо, если вы хотите сделать линию толще.
Выделение (Select) / Снятие Выделения (Deselect) просто выделяют или снимают выделение с объектов. Единственное, что отличает их от Лассо (Lasso) или Прямоугольника (Square Selection) это то, что в этом случае вы используете КИСТЬ для выделения.
Поэтому Выделение (Select) = Кисть (Brush), а Снятие Выделения (Deselect) = Ластик (Eraser).
Ах,
Кривая (Curve). Мой любимый инструмент для обводки.
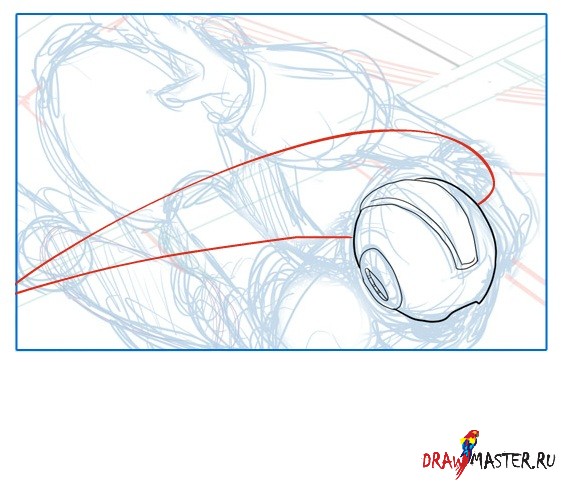
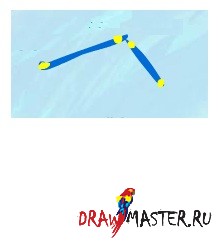
Сложно понять как работает инструмент Кривая (Curve)... вам просто нужно будет самим потренироваться в использовании Кривой (Curve). В сущности, каждая линия, которую вы нарисуете в итоге будет изгибаться в направлении следующей узловой точки.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Почему мне нравится этот инструмент больше чем кисть?
Ну во-первых, толщина линии всегда будет равномерной. Поэтому если вы будете использовать этот инструмент вместе с Модификатором Толщины Линии (Pressure), то в итоге вы получите четкий и ровный ЛайнАрт.
Во-вторых, вам необязательно иметь твердую руку.
Далее я покажу больше наглядных примеров.
Более детальное сравнение инструментов Перо (Pen) и Кривая (Curve)
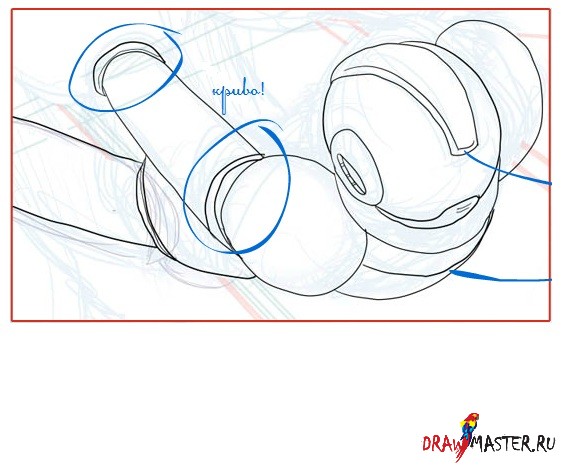
Инструмент Перо (Pen) толщиной 3 пикселя, планшет.
На этом этапе не было сделано никаких изменений.
Взгляните на обведенные участки.
Инструмент Кривая (Curve) с толщиной 3 и 2 пикселя.
На этом этапе не было сделано никаких изменений.
Качаемся из стороны в сторону - вот что получается , если у вас, как и у меня, нет твердой руки. Но к счастью, нам больше не надо об этом волноваться :D
И последний инструмент -
Линия (Line tool)!!
Она очень полезна в тех случаях, когда вам в очень короткие сроки нужно обвести здания или любые другие участки с множеством прямых линий. :) Как...?
Обычный инструмент Линия. Видите, вам нужно дважды кликнуть мышью в том же месте для того, чтобы продолжить линию.
[
Инструмент Линия в SAI
Здесь вам не нужно этого делать :D Всего лишь 3 клика мышкой вместо 4.
Вам возможно кажется, что это не так уж и экономит время...Но, когда вы рисуете подобные объекты, этот инструмент сэкономит вам больше времени, чем вы думаете :)
ОБВОДКА В SAI и ДЕТАЛИ
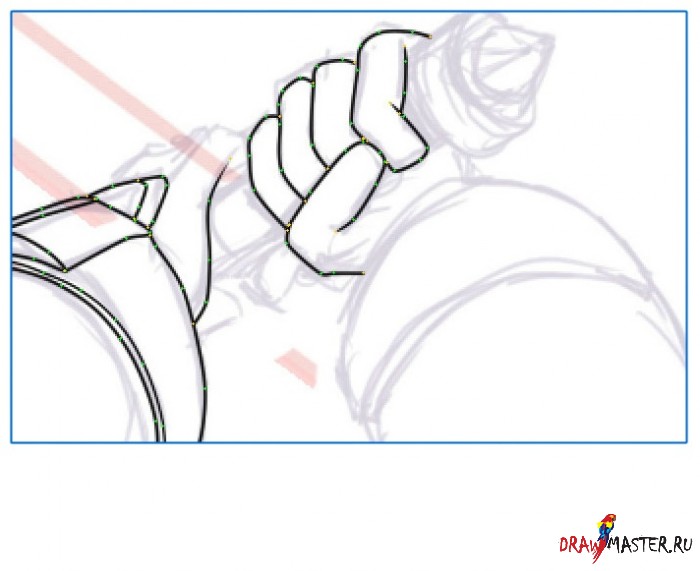
В этом разделе я разместила пошаговые рисунки того, как я обводила в SAI.
Как я уже говорила, я пользуюсь только инструментом Кривая (Curve).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
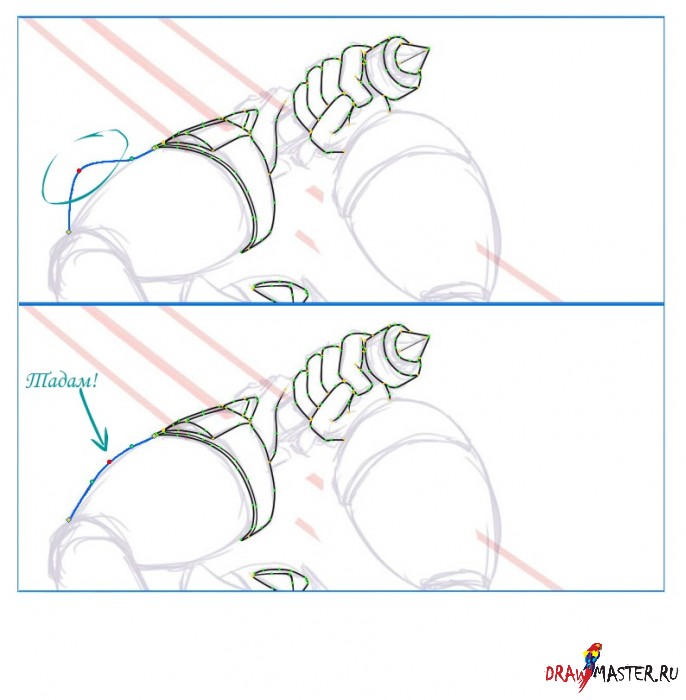
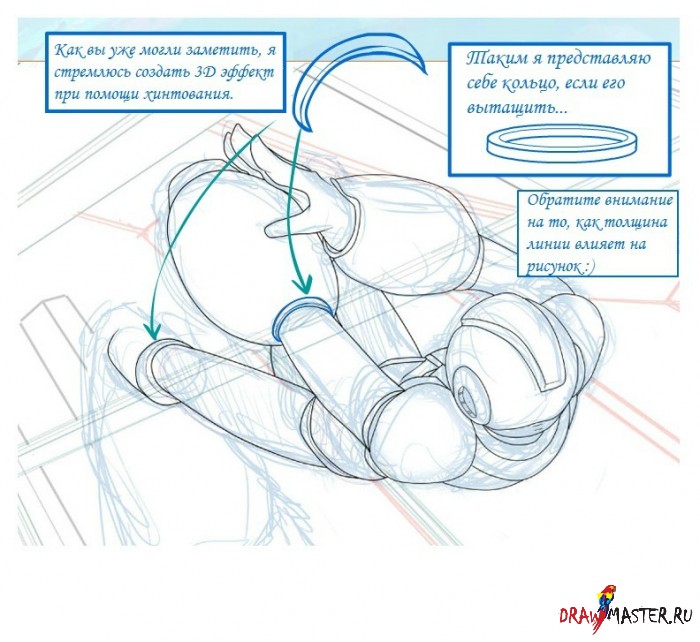
Затем при помощи Модификатора толщины линии (Pressure tool) я делаю переходы из толстых линий в более тонкие. Поэтому я чередую использование Кривой (Curve) и Модификатора толщины линии (Pressure) :)
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Еще один рисунок рук Зиро...Также сделан при помощи Кривой (Curve).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Но ничего страшного...Даже если я усну в процессе рисования и, проснувшись, увижу такое, то это легко исправить в SAI при помощи инструмента Редактирование (Edit)!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Этой мой способ обводки волос :)
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
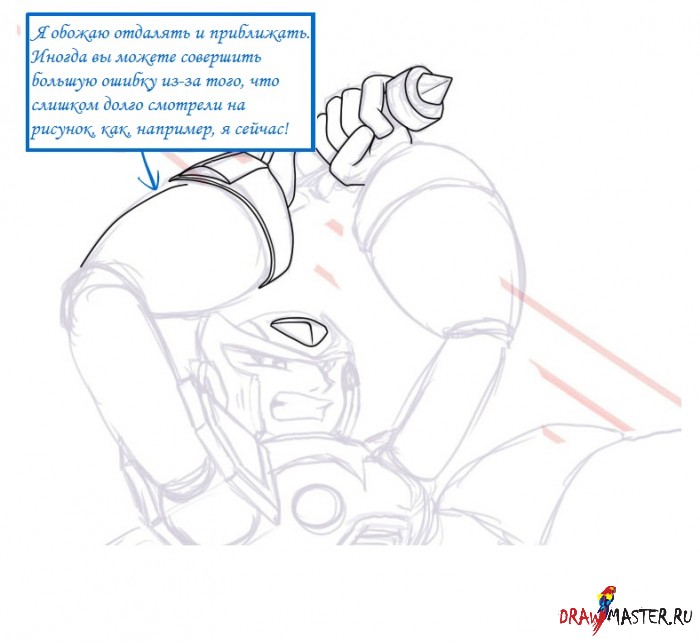
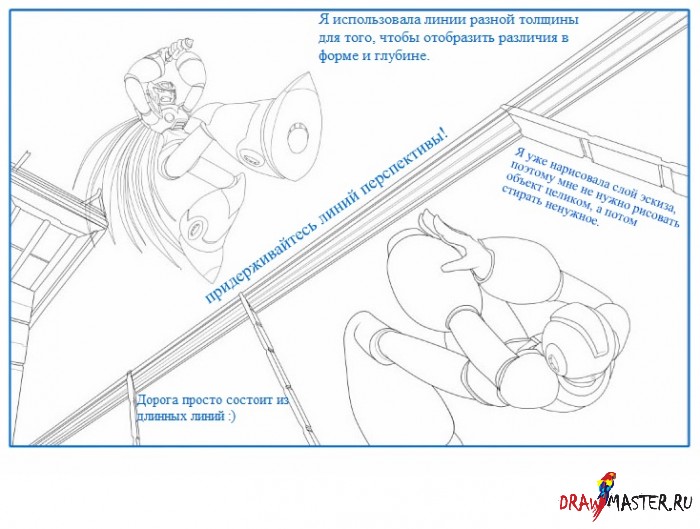
Как я упоминала ранее, это всегда полезно время от времени отключать слои эскиза/сетки для того, чтобы увидеть общую картину. В конце концов, мы ведь стремимся показать только контур, не так ли?
Мы должны убедиться в том, что обводка сама по себе выглядит хорошо.
Также неплохой идеей было бы создать отдельные слои для разной обводки. Я скоро объясню почему.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
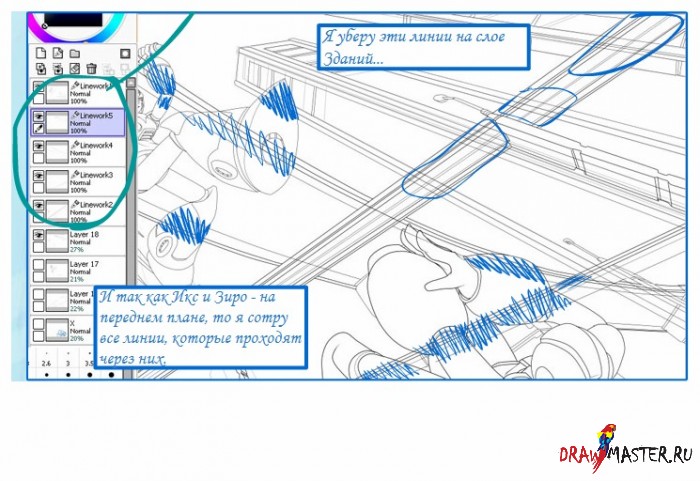
Ой...все на рисунке как будто сошло с ума @_@!
Некоторые вещи я все же предпочитаю рисовать целиком, а потом стирать лишние линии. И гораздо проще это сделать, если у вас для разных предметов разные слои.
Это трудно показать на рисунке, но я в общем-то обвела разные элементы на разных слоях :)
Икс, Зиро, Дорога на переднем плане, Здания, Верхняя дорога.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
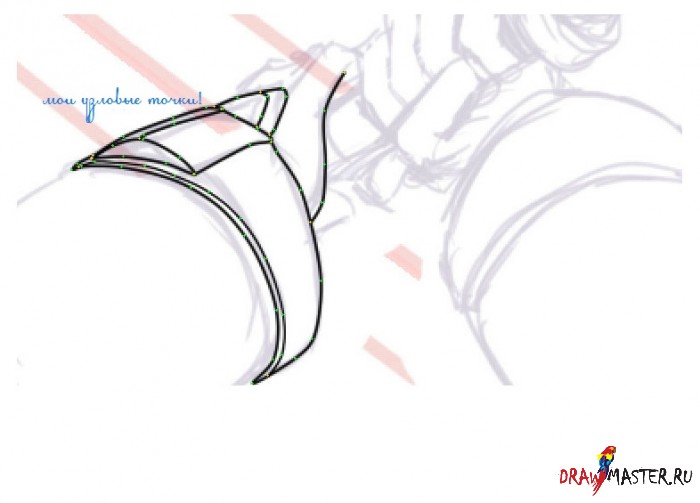
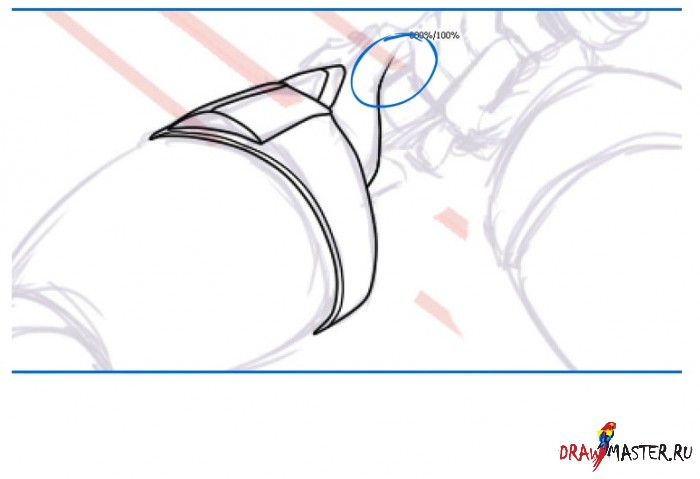
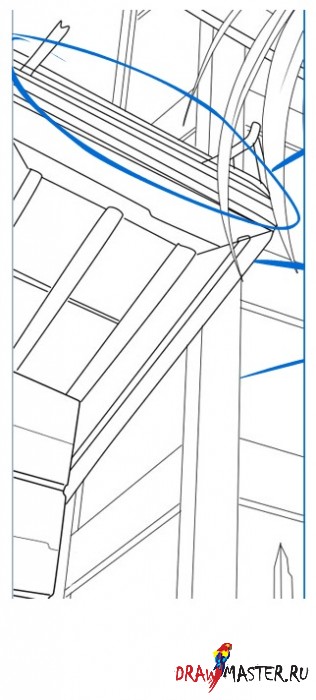
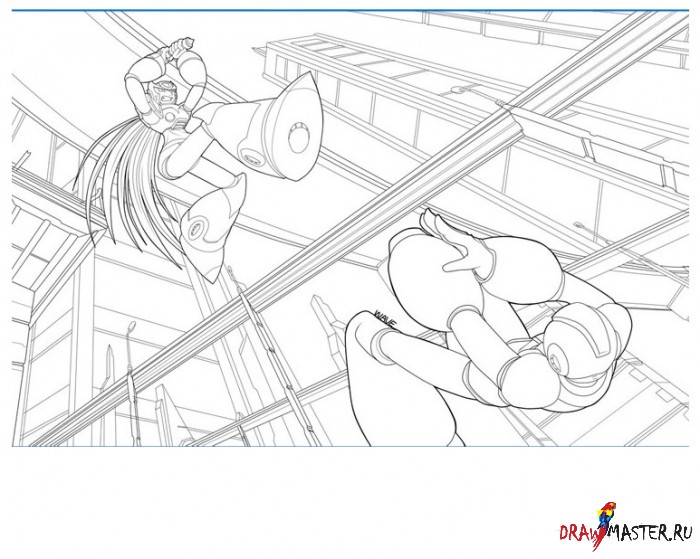
Это крупный план участка дороги, выпирающего рядом с Зиро. Этот участок имеет очень простую форму. Обычно я делаю обводку с расчетом на то, что в дальнейшем я раскрашу рисунок, поэтому здесь все выглядит достаточно странно...
Я подумывала нарисовать эту часть дороги таким образом, чтобы она выглядела разломанной, поэтому я решила еще больше детализировать эту часть при помощи цвета.
Обратите внимание на то, что линии дороги нарисованы толще чем линии здания на заднем плане для того, чтобы показать расстояние между этими элементами рисунка.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
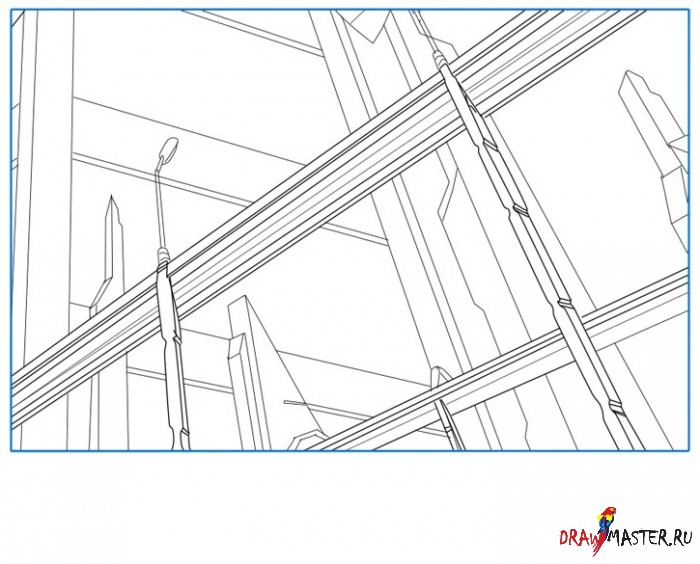
Крупный план двух шоссе. Я добавила фонарные столбы :D Только лишь потому, что они были в игре :P Они просто огромные!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
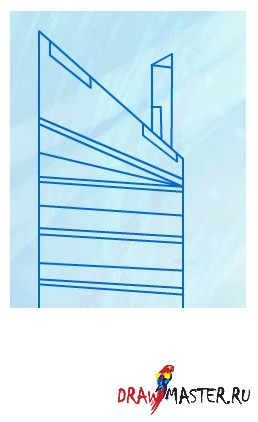
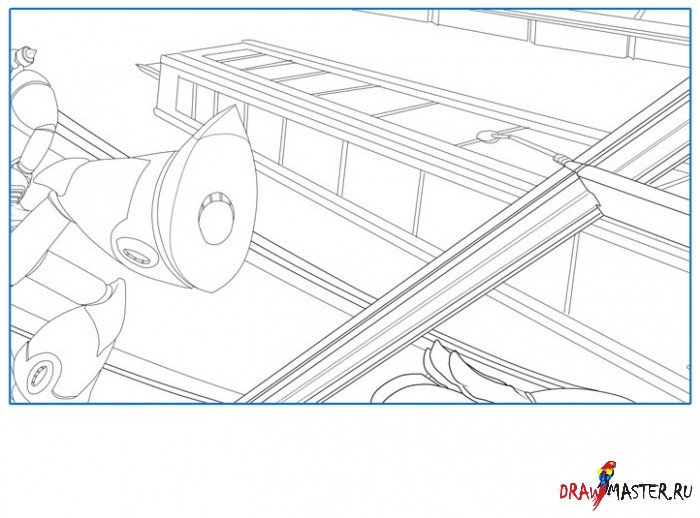
Другой крупный план одного из зданий и шоссе, расположенного перед ним. Рисовать здания - весело :D Они представляют собой просто множество прямоугольников, и просто добавьте к ним несколько тонких линий, которые бы показывали глубину.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ПОЧТИ готово...
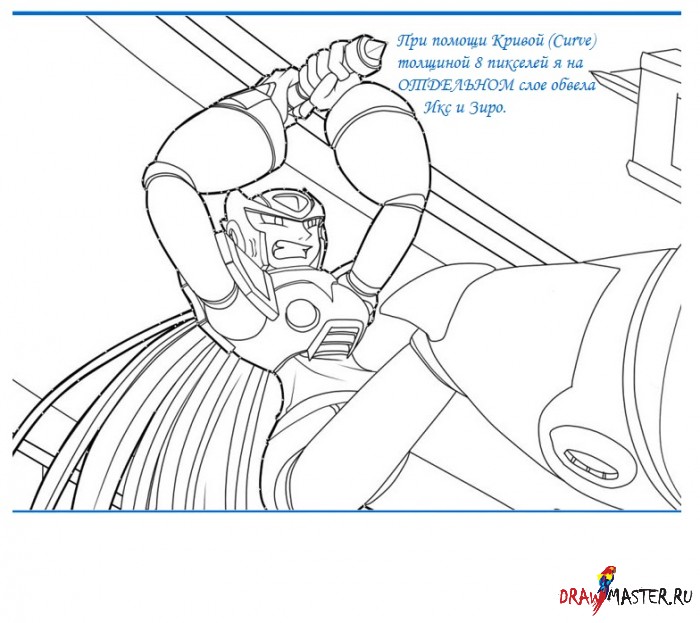
Я думаю нужно выделить Икс и Зиро чуть больше для того, чтобы они не потерялись в этом множестве деталей...
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ТАДАМ! :D
Видите как они выделяются?! И...это всё :D
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
КОНЕЦ!
Надеюсь урок был полезен! Спасибо за то, что читали его! :)
Автор: Irene / Wave (Ирэн / Вэйв), Соединенные Штаты АмерикиЛокализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ru